Bekerja dengan NX
Next generation build system with first class monorepo support and powerful integrations
Published on Saturday, May 21st, 2022
Bagaimana saya membuat projek Dengan NX,Next,and Chakra-ui
beberapa yang perlu di perhatikan sebelum kita mulai yaitu pastikan node.js terinstall di komputer kita.
untuk mengecek-nya kita hanya perlu menjalankan perintah di bawah.
node --version
jika hasilnya seperti di pada gambar di bawah maka node.js sudah terinstall di local komputer kita.

untuk refrensi tentang cara install node.js kita bisa kunjungi link ini
apabila sudah terinstall biasanya otomatis npx ikut terinstall dengan demikian kita bisa menggunakan perintah npx.
untuk mengetahui apa itu npx bisa kunjungi link ini
pertama kita install workspace kita dengan perintah di bawah ini.
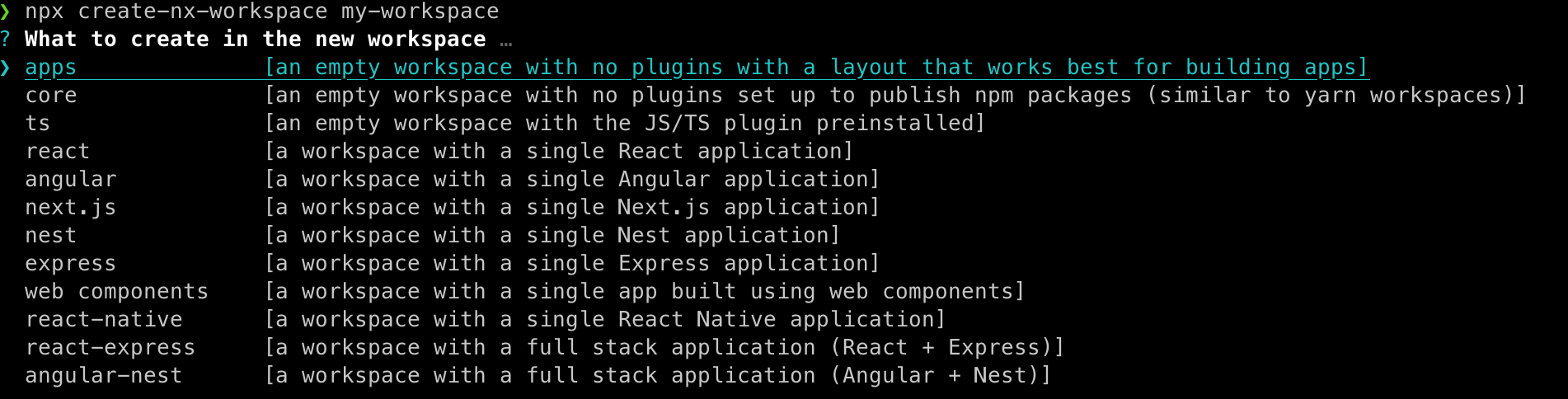
npx create-nx-workspace my-workspace
lalu pilih Apps

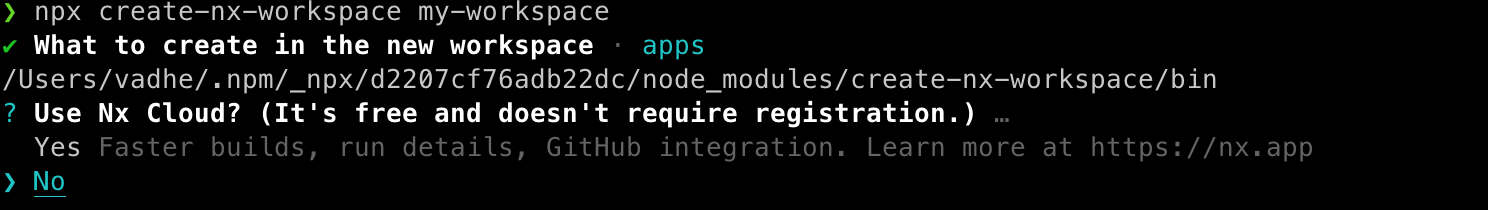
dan untuk pilihan selanjutnya bisa pilih yes or no

untuk refrensi tentang NX cloud
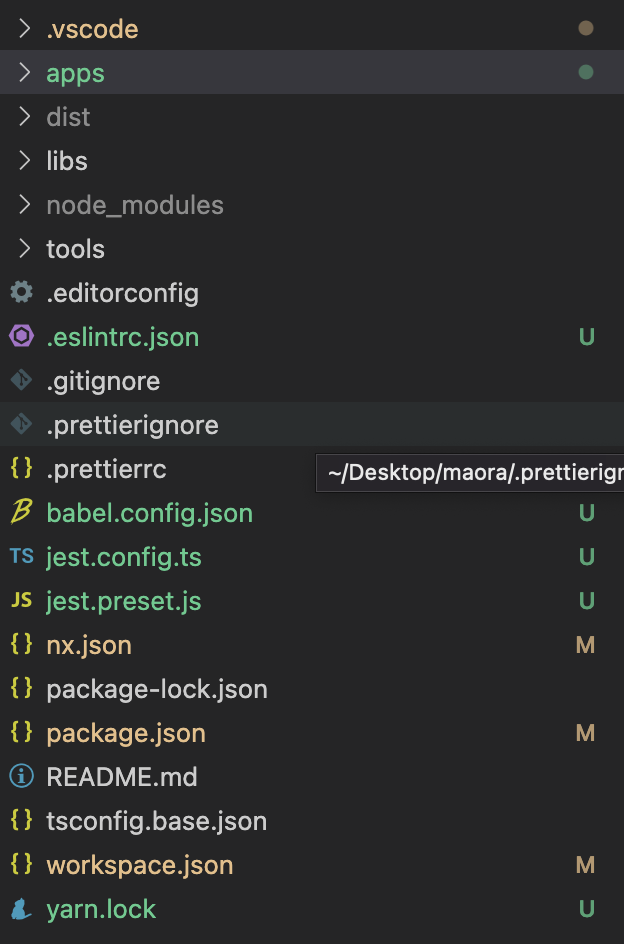
ketika perintah di atas telah selasai maka kita punya struktur folder seperti ini

yang perlu di perhatikan ada dua yaitu folder Apps dan lib
di dalam folder apps biasanya semua aplikasi kita berada di folder tersebut dan untuk lib sendiri biasanya kita menyimpan beberapa file yang bisa di gunakan pada aplikasi kita dengan kata lain lib bisa terdiri beberapa component atau function dan lain-lain yang bisa di gunakan di beberapa aplikasi kita
untuk refrensi silahkan cek link ini
di sini saya mengunakan next js maka pertama kita install next terlebih dahulu
yarn add --dev @nrwl/next
setelah itu mari kita buat app kita dengan perintah
nx g @nrwl/next:app my-blog
selanjutnya saya menggunakan chakra ui sebagai UI component kita maka dari itu kita perlu menginstall chakra dengan perintah
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
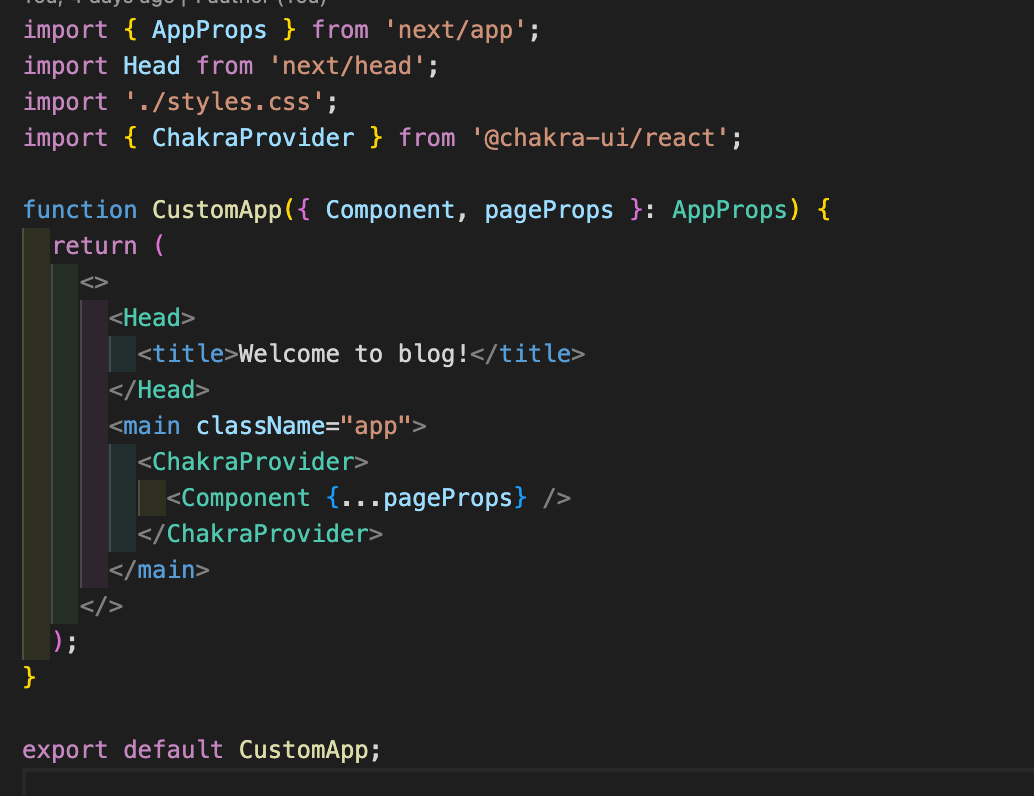
langkah selanjutnya kita perlu mengimport ChakraProvider ke dalam App kita
- masuk ke folder apps
- pilih folder app kita
- lalu pilih pages
- dan edit file _app.tsx
kira kira _app.tsx tampak seperti gambar di bawah ini

sekarang kita running projek kita dengan perintah
nx run blog:serve
untuk refrensi tentang NX CLI
lalu pergi ke http://localhost:4200
saya kira sekian dan terima kasih.